Hướng dẫn thiết kế website hoàn chỉnh từ A-Z
19/05/2022 3:34 chiều | Luợt xem : 786
Hướng dẫn thiết kế website hoàn chỉnh từ A-Z này sẽ hướng dẫn bạn từng bước xây dựng một trang web bán hàng có hiệu suất cao tạo ra khách hàng tiềm năng.
Nếu bạn là người kinh doanh thì bạn biết rằng trên Internet, kênh khách hàng tiềm năng số 1 là trang web bán hàng của bạn.
Tuy nhiên, nếu như bạn không có chút kiến thức nào về lập trình hay thiết kế website?
Vì vậy, chúng tôi đã tạo ra hướng dẫn chuyên sâu về thiết kế trang web bán hàng này để giúp các bạn có nhu cầu kinh doanh online có thể bước đầu tiên của mình trên thế giới Internet.
Hướng dẫn này sẽ bao gồm mọi thứ từ mua tên miền. hosting và so sánh các mẫu thiết kế website bán hàng đến phân tích trang web và tối ưu hóa UI/UX, xây dựng nội dung, SEO và các yếu tố khác. Điều đó có nghĩa là bạn đang xây dựng trang web bán hàng đầu tiên của mình theo cách chuyên nghiệp và bền vững.

Hướng dẫn thiết kế website hoàn chỉnh từ A-Z
Có rất nhiều kiến thức trong bài viết này, vì vậy bạn có thể sử dụng mục lục bên dưới để chuyển trực tiếp đến các phần có liên quan đến mục tiêu thiết kế website bán hàng của bạn.
Nội Dung Chính
Đăng ký tên miền
Để bắt đầu làm một trang web thì cần sở hữu tên miền. Tenten cung cấp cho bạn tên miền với giá tốt nhất.
4 Lý do bạn nên đăng ký tên miền của riêng mình:
- Xây dựng thương hiệu – có được một tên miền phù hợp với thương hiệu của bạn
- Không phụ thuộc – Hiện nay, xu hướng bán hàng trên các sàn TMĐT khá phát triển, người bán hàng phải phụ thuộc vào các chính sách và phân chia lợi nhuận của các sàn. Dùng tên miền riêng để bạn có thể tự do phát triển công việc kinh doanh theo ý muốn
- Chuyển đổi – Mọi người tin tưởng các tên miền được gắn thương hiệu và có nhiều khả năng chuyển đổi hơn
- Đầu tư – Một tên miền có giá khoảng 10 đô la / năm và sau đó bạn sở hữu nó và có thể tiếp tục đầu tư vào nó năm này qua năm khác
Chọn công ty đăng ký tên miền
Có quá nhiều công ty đăng ký tên miền để có thể liệt kê ra. Tôi sẽ chỉ chia sẻ một cái chính mà cá nhân tôi sử dụng và một cái khác mà nhiều khách hàng của tôi sử dụng. Đây là những công ty đăng ký tên miền đáng tin cậy.
- Namecheap
- Go Daddy
- Tenten
Khi bạn truy cập các công ty đăng ký này, bạn có thể bắt đầu tìm kiếm các tên miền có sẵn. Dưới đây là một số điều cần xem xét khi đăng ký một miền mới.
Chọn .tld và Tên miền
.tld (Tên miền cấp cao nhất) đề cập đến phần cuối của tên miền, tức là: .com, .net hoặc .vn. Trong hầu hết các trường hợp, việc chọn .com và .vn là lựa chọn tối ưu nhất. Người tiêu dùng xem các trang web .com là trang web thương mại để kinh doanh.
Đăng ký miền bị loại bỏ hoặc tên miền đấu giá
Điều cuối cùng tôi muốn đề cập là một Mẹo chuyên nghiệp mà không phải ai cũng có thể thực hiện được.
Các miền hoàn toàn mới cần một thời gian để tạo uy tín, độ trust, SEO. Trên thực tế, Google thừa nhận đã các trang web mới trong 6 tháng có khả năng hiển thị và lưu lượng truy cập thấp hơn các trang web lâu năm.
Google thực hiện điều này để kiểm soát chất lượng nhằm chống lại các trang web spam.
Có một cách giải quyết nho nhỏ mà tôi sẽ chia sẻ cho các Chuyên gia và nó liên quan đến việc đăng ký tên miền đã bị bỏ đi.
Bạn có thể tìm thấy các miền bỏ đi tại ĐÂY, những miền này có lịch sử lâu đời và sẽ bắt đầu nhận được lưu lượng truy cập nhanh hơn nhiều so với một miền hoàn toàn mới.
Lưu ý là có thể cực kỳ khó tìm được miền phù hợp cho doanh nghiệp của bạn theo cách này. Tuy nhiên, đôi khi bạn có thể tìm thấy một tên miền cực tốt cho mình.
Tuyệt vời, bây giờ bạn đã đăng ký miền trang web bán hàng của mình, hãy nói về việc chọn máy chủ lưu trữ – Hosting cho trang web của bạn.
Tóm tắt
|

Web hosting – Lưu trữ website
Khi nói đến Web hosting, tốc độ tải trang và thời gian hoạt động là 2 điều kiện quan trọng nhất.
Không có nhiều yếu tố cụ thể, ngoài hai yếu tố này, để xem xét khi chọn hosting các trang web bán hàng.
Đảm bảo bạn mua chứng chỉ SSL mỗi năm cho miền của mình và cài đặt chúng một cách chính xác để đảm bảo an toàn bảo mật cho các trang của bạn.
SSL cho website tạo niềm tin để tăng lượt mua hàng cũng như để tạo khách hàng tiềm năng tốt hơn .
Ngoài bảo mật, những điều quan trọng nhất cần xem xét khi chọn hosting cho trang web bán hàng của bạn là tốc độ và thời gian hoạt động.
Vì lý do này, tôi gợi ý hosting website có hiệu suất cao nhất và uy tín nhất, GEN HOSTING .
Hãy để tôi chia sẻ một chút về cách thức và lý do tôi chọn GEN HOSTING, cũng như cách bạn có thể chọn hosting cho trang web bán hàng của mình.
Chọn máy chủ lưu trữ
Giống như tôi vừa đề cập, bạn chủ yếu muốn chọn một máy chủ lưu trữ dựa trên tốc độ và thời gian hoạt động.
Hầu hết các máy chủ đều khẳng định 99,9% thời gian hoạt động, nhưng tốt hơn là bạn nên kiểm tra các đánh giá của khách hàng để đảm bảo rằng họ không phàn nàn về thời gian ngừng hoạt động.
Đối với tốc độ, bạn có thể tìm thấy các bài báo so sánh tốc độ so sánh các hosting. Bạn cũng có thể sử dụng các công cụ kiểm tra tốc độ để kiểm tra các trang web được lưu trữ trên các hosting khác nhau.

Tìm một số trang web bán hàng cạnh tranh của bạn và nhập tên miền của họ vào đây để xem họ sử dụng dịch vụ lưu trữ nào trên các trang web này:
- hostingchecker.com
- whoishostingthis.com
Lập danh sách các đối thủ cạnh tranh của bạn sử dụng dịch vụ hosting mà bạn quan tâm. Sau đó, hãy so sánh hiệu suất tốc độ trang web của họ.
Dưới đây là một số công cụ kiểm tra tốc độ trang web:
- GT Metrix
- Pingdom
- Google Pagespeed Insights
Một điều cần lưu ý là các chỉ số về tốc độ website sẽ không chỉ do hosting. Có nhiều yếu tố khác đang diễn ra và mỗi trang web này có các chỉ số khác nhau để xem xét, chẳng hạn như kích thước trang và số lượng request HTTP chẳng hạn.
Giống như tôi đã đề cập, bạn có thể tìm thấy các bài báo so sánh tốc độ các hosting. Những so sánh này là tốt nhất khi tác giả sử dụng nhiều máy chủ cho cùng một trang web CHÍNH XÁC.
Bạn sẽ thấy rằng gần như tất cả mọi người trực tuyến đều đồng ý rằng GEN HOSTING là dịch vụ lưu trữ web hoạt động tốt nhất cho các trang web WordPress.
GEN HOSTING sử dụng công nghệ NVMe x10 lần tốc độ thông thường
Làm việc trên máy chủ của bạn
Một lý do khác khiến GEN HOSTING tuyệt vời là nó không bắt buộc bạn phải sử dụng Cpanel, một nền tảng lưu trữ web cũ.
Với GEN HOSTING, thiết kế cực kỳ sạch sẽ và trực quan giúp bạn tiết kiệm thời gian quản lý tài khoản lưu trữ của mình.
Bạn chỉ cần xem danh sách các trang web của mình, số lượng lưu lượng truy cập trung bình và mức sử dụng bộ nhớ với điều hướng đơn giản để thực hiện các hành động. Thông tin quan trọng nhất có thể truy cập trực tiếp và điều hướng từ đây thật dễ dàng.
Với GEN HOSTING, bạn có FTP với giao diện đơn giản và dễ sử dụng siêu sạch.
Ngoài ra, bạn còn có một kỹ thuật viên hỗ trợ túc trực 24/7 để trợ giúp qua trò chuyện trực tiếp.
Điều cuối cùng tôi sẽ đề cập là hỗ trợ sử dụng. Trong trường hợp không may bạn gặp sự cố và trang web của bạn bị hỏng, bạn sẽ cảm thấy rất căng thẳng và lo lắng.
Nếu bạn không có sự hỗ trợ tích cực và hữu ích thì bạn sẽ bỏ lỡ công việc kinh doanh vì không thể truy cập trang web.
GEN HOSTING có bộ phận hỗ trợ 24/7 sẽ trả lời bạn trong vòng vài phút để đảm bảo bạn nhận được sự trợ giúp cần thiết. Chỉ riêng điều này đã xứng đáng với khoản phí cao cấp mà bạn sẽ trả cho dịch vụ lưu trữ của họ.
Tóm tắt nội dung
|

Quy trình thiết kế website bán hàng
| Bạn có thể phải chi tới hơn 10 triệu đồng cho một trang web bán hàng có đầy đủ các chức năng. Hoặc, bạn cũng có thể tạo một trang web giá chỉ 1-2 triệu bằng cách sử dụng các trang blogspot, wix, wordpress blog, các công ty dịch vụ như sapo, web500k, …
Lời khuyên đơn giản mà tôi muốn gửi đến các bạn là: ĐỪNG SỬ DỤNG
Khi bạn tạo ra một trang web miễn phí, hoặc dùng các công ty dịch vụ như sapo, web500k, …. Kênh Digital của công ty sẽ hoàn toàn phụ thuộc vào một bên thứ 3. Thông tin công ty, thông tin khách hàng sẽ hoàn toàn thuộc về – phụ thuộc vào bên thứ 3 đó |
Việc thuê một nhân viên chuyên để phát triển và duy trì trang web của bạn luôn tốt hơn là sử dụng một dịch vụ từ bên ngoài.
Bạn lo về chi phí đội lên quá cao
Bắt đầu, không cần phải chi hàng chục triệu cho một trang web công ty, bạn thậm chí sẽ không có hiểu được tất cả các nhu cầu mà mình cần, nhu cầu của khách hàng khi sử dụng website đó cửa bạn.
Tốt hơn hết là bạn nên xây dựng một trang web đơn giản và hiệu quả lúc đầu và theo thời gian, hãy tiếp tục phát triển nó và thêm nhiều nội dung và chức năng khi cần thiết.
Và tôi sắp chỉ cho bạn cách bạn có thể xây dựng trang web bán hàng của riêng mình bằng cách sử dụng bất kỳ ngân sách nào có sẵn từ 1-2 triệu đến hàng trăm triệu.
Chọn chủ đề trang web bán hàng
Như đã nói, nếu bạn định xây dựng trang web của riêng mình, thì tôi thực sự khuyên bạn nên sử dụng WordPress để xây dựng.
Đây là một CMS (Hệ thống Quản lý Nội dung) miễn phí, cung cấp hơn 30% trang web trên thế giới, khiến nó trở thành lựa chọn phổ biến nhất.
Nó có khả năng tùy biến cao và vì vậy nó có thể phát triển theo thời gian khi trang web của bạn cần phát triển và nó được hỗ trợ bởi một cộng đồng khổng lồ cung cấp hỗ trợ.

Tôi sẽ để những số liệu thống kê thuyết phục bạn sử dụng WordPress:
- 30,3% trong số 1.000 trang web hàng đầu trên internet được xây dựng trên WordPress
- 30% Internet được xây dựng trên WordPress
- WordPress có 44.621 plugin để mở rộng trang web của bạn
- WordPress có hơn 20.000.000 lượt tải xuống
- Lời khuyên là bạn sẽ chọn WordPress cho website bán hàng của mình. Hãy là một người tiêu dùng thông minh.
Tại sao lại tự làm khó mình và chọn một CMS có hiệu suất thấp hơn với thiếu các tùy chọn chủ đề và ít hoặc không có hỗ trợ?
Tuyệt vời, tôi rất vui vì bạn đồng ý.
Với quyết định đó, chúng ta hãy xem xét các mẫu thiết kế website bán hàng được gọi là chủ đề WordPress.
Chủ đề WordPress trang web bán hàng tốt nhất
Hãy xem qua các chủ đề WordPress bán hàng hàng đầu để bạn lựa chọn. Những chủ đề này sẽ là những mẫu thiết kế website bán hàng của bạn để bạn lựa chọn.
Sau đó, bạn sẽ phải cài đặt chúng, chỉnh sửa và tùy chỉnh chúng, cũng như duy trì và cập nhật chúng.
Đầu tiên, tôi chia sẻ một số tempalte trang web bán hàng được xây dựng trên nền tảng WordPress có sẵn, được thiết kế, bởi Tenten.
Sau đó, tôi sẽ chia sẻ top 10 website tổng hợp giao diện WordPress chủ đề bán hàng được tạo sẵn mà bạn có thể tùy chỉnh theo lý do bằng cách sử dụng ngân sách khiêm tốn khoảng 500k – 3 triệu để mua một giao diện và tùy chỉnh, tối ưu hóa SEO.
Top 10 website tổng hợp giao diện WordPress chủ đề bán hàng
- themeforest.net
- templatemonster.com
- themeisle.com
- wpastra.com
- studiopress.com
- elegantthemes.com
- colorlib.com
- themify.me
- artisanthemes.io
- themeisle.com
Các template WordPress tại wptenten.tentenno1.com không chỉ là một chủ đề hoặc thậm chí là một trang web bán hàng cơ bản, wptenten.tentenno1 đã xây dựng nền tảng của mình bằng cách sử dụng các phương pháp thiết kế tốt nhất, đạt được thời gian tải nhanh nhất và xây dựng SEO vào mọi thành phần của nền tảng.
Vì những lý do này, các trang web wptenten.tentenno1.com có điểm SEO tuyệt vời và hoạt động tốt trong các công cụ tìm kiếm.
Nếu bạn có kinh nghiệm cài đặt WordPress, tải lên chủ đề, thêm plugin và thêm nội dung, thì bạn có thể mua các template này và tự tùy chỉnh chúng trong vài ngày hoặc vài tuần tùy thuộc vào trình độ kỹ năng và lịch trình của bạn.
Cách bạn thiết kế trang web bán hàng sẽ phụ thuộc vào kỹ năng / nguồn lực, mục tiêu và ngân sách của bạn.
Nếu các bạn không có bộ kỹ năng để làm tất cả những điều này. Nhu tôi đã nói, hãy thuê về một nhân viên chuyên quản trị và thiết kế website để hỗ trợ bạn.
Tùy chỉnh thiết kế website bán hàng của bạn
Khi bạn đã chọn một chủ đề cho trang web WordPress của mình, phần thú vị sẽ bắt đầu.
Trước tiên, bạn sẽ cần cài đặt WordPress và cài đặt chủ đề của mình
Với WP và chủ đề của bạn đang hoạt động, bạn có thể bắt đầu tùy chỉnh nó. Mỗi chủ đề đều khác nhau nên tôi không thể cung cấp hướng dẫn cụ thể.
Tuy nhiên, tôi có thể cung cấp danh sách các tùy chỉnh cơ bản mà bạn cần thực hiện cho mọi chủ đề và trang web WordPress mới.
|
Tùy chỉnh trang web bán hàng
Đặt tên thương hiệu và khẩu hiệu của bạn
Ở những nơi khác nhau, hãy đảm bảo rằng số điện thoại, email của bạn và bất kỳ thông tin liên hệ quan trọng nào khác như biểu mẫu hoặc liên kết đến các kênh xã hội đều hiển thị
Các thiết kế đơn giản có xu hướng chuyển đổi tốt hơn, đừng điên cuồng tùy chỉnh chủ đề của bạn khi cố gắng triển khai mọi tính năng chuông và còi. Càng đơn giản càng đẹp.
Trang chủ, Giới thiệu, Liên hệ, Trang dịch vụ, Trợ giúp chính sách, Lời chứng thực và Trang trích dẫn
Bạn nên so sánh các thiết kế website đối thủ để chọn đồ họa phục vụ cho đối tượng mục tiêu của mình và sau đó tùy chỉnh đồ họa này với màu sắc và thông điệp thương hiệu của bạn
Trang web của bạn cần có CTA hoặc Kêu gọi hành động rõ ràng, đây có thể là biểu mẫu báo giá trực tuyến, đánh giá chính sách miễn phí hoặc đơn giản là tư vấn qua điện thoại.
Ít nhất hãy đưa ra một biểu mẫu báo giá đơn giản, các chủ hợp đồng chính sách tiềm năng có khả năng mua được báo giá.
Kiểm tra trang web của bạn trên nhiều thiết bị khác nhau để đảm bảo rằng nó có giao diện và hoạt động như bình thường. |
Đối với hầu hết mọi người đọc bài này – Chủ Doanh Nghiệp, bạn nên thuê một nhân viên về thiết kế website có những kỹ năng này để thực hiện các tùy chỉnh cho chủ đề của bạn.
Tóm tắt nội dung
|

Tối ưu hóa SEO trang web bán hàng của bạn
Sau khi hoàn thành thiết kế website của bạn, vẫn còn rất nhiều công việc phía sau.
Bạn chỉ mới bắt đầu. Và website vẫn chưa thể sẵn sàng để bắt đầu chạy quảng cáo và thúc đẩy lưu lượng truy cập.
Tại sao?
Bởi vì bạn sẽ không có bất kỳ thống kê số liệu nào về lượt người dùng vào trang web của bạn hoặc họ đang làm gì trên trang web của bạn.
Và thực hiện các chiến dịch quảng cáo không biết gì là một cách tuyệt vời để đốt tiền.
Là một chủ doanh nghiệp, tôi chưa bao giờ thích đốt tiền mà không rõ ràng về kết quả có thể đạt được, tôi thích đầu tư hơn.
Vì vậy, chúng ta hãy thông minh và thiết lập các công cụ phân tích lưu lượng truy cập trên trang web trước để chúng ta có thể lấy dữ liệu từ đó đưa ra cách tiếp thị sản phẩm của mình phù hợp và không đốt tiền vô nghĩa.
Sử dụng dữ liệu, chúng tôi có thể tiếp tục đầu tư thông minh vào quảng cáo của mình để dẫn đến tăng trưởng liên tục.

Chọn chủ đề trang web bán hàng
Định cấu hình phân tích cho trang web bán hàng của bạn
Tất cả dữ liệu này đều miễn phí và chỉ mất vài phút để thiết lập.
Trước tiên, bạn cần thiết lập Google Analytics 4 và Google Search Console để theo dõi dữ liệu về hiệu suất và lưu lượng truy cập của trang web.
Điều này là cần thiết để bạn có thể tối ưu hóa các quảng cáo dựa trên dữ liệu chứ không phải phỏng đoán và quan điểm.
Với plugin Rankmath PRO, các API kéo tất cả các báo cáo của bạn vào một bảng điều khiển sạch đẹp.
Nếu không có Rankmath PRO, bạn vẫn có thể tìm thấy dữ liệu này nhưng nó sẽ được trải rộng trên nhiều báo cáo trong Google Analytics và Google Search Console, vì vậy bạn có thể cần tham gia một vài khóa học về cách sử dụng các công cụ đó để hiểu chúng.
Với dữ liệu phong phú từ Google Analytics và Search Console, bạn có thể tìm thấy các vấn đề, cơ hội và các ưu tiên ngay lập tức để cập nhật và tối ưu hóa trang web và nội dung của bạn.
Bạn sẽ muốn chú ý đến bất kỳ thông báo nào đến từ Google Analytics và Search Console, chẳng hạn như:
- Các vấn đề về lập chỉ mục
- Lưu lượng truy cập tăng đột biến
- Vấn đề kỹ thuật
- Sự cố về khả năng truy cập (robots.txt, sitemap.xml)
- Các vấn đề về tối ưu hóa thiết bị di động
- Các vấn đề về tốc độ
- Khi bạn nhận được những thông báo này, đừng lo lắng.
Chỉ cần đảm bảo xem xét vấn đề và tự mình kiểm tra. Nếu có sự cố, chỉ cần khắc phục nó và sau đó bạn có thể trả lời thông báo và Google sẽ thu thập lại dữ liệu trang được đề cập và xác nhận cách khắc phục của bạn.
Dễ như ăn bánh. Bây giờ bạn có thể theo dõi trang web của mình và đảm bảo rằng nó đang hoạt động tốt.
Bây giờ bạn giải quyết phần ‘vấn đề’ của tối ưu hóa, chúng ta hãy đi vào phần ‘cơ hội’.
Đối với việc tối ưu hóa các cơ hội, đây là một số mẹo chuyên nghiệp để đảm bảo lưu lượng truy cập trang web của bạn tăng lên:
Xem báo cáo của bạn trong Google Search Console để biết những trang và từ khóa nào đang thúc đẩy nhiều lưu lượng truy cập nhất
Bạn có thể tối ưu hóa hơn nữa các trang này bằng cách thêm CTA, thêm nhiều nội dung hơn
Bạn cũng có thể quảng bá thêm các trang này bằng quảng cáo, mạng xã hội và xây dựng liên kết backlink
Nên tạo một số sự kiện trong Google Analytics để thông báo cho bạn về bất kỳ điều gì quan trọng đang xảy ra trên trang web của bạn.
Tóm tắt nội dung
|
Các phương pháp hay nhất về thiết kế website bán hàng
Một trang web nên được thiết kế giống như những lối đi di chuyển trong sân bay: người dùng cần được di chuyển liên tục từ phần này sang phần khác và trang này sang trang khác.
Trong phần này của hướng dẫn, tôi sẽ chia sẻ các phương pháp hay nhất về thiết kế quan trọng nhất về UX (Trải nghiệm người dùng).
Những thực hành này rất quan trọng để đảm bảo trang web của bạn có thể truy cập và dễ sử dụng cho người dùng trang web ngày nay.
Thực hiện theo các phương pháp hay nhất này sẽ tác động trực tiếp đến SEO trang web và tỷ lệ chuyển đổi.
Các phương pháp hay nhất về trải nghiệm người dùng (UX)
Bạn có thể đạt được trải nghiệm tuyệt vời trên trang web bán hàng của mình bằng cách hiểu nhu cầu và mục tiêu của người dùng trang web và khách hàng nói chung.
Tôi sẽ chia sẻ một số lời khuyên chung về trải nghiệm người dùng trong phần này để giúp bạn có những ý tưởng cụ thể để cải thiện thiết kế web bán hàng của riêng bạn.

Các phương pháp hay nhất về thiết kế website bán hàng
Luồng nội dung và trang
Người dùng có nhiều khả năng nhận thấy các mục xuất hiện ở đầu trang hơn, vì vậy hãy thiết kế nội dung của bạn theo thứ tự quan trọng.
Vì vậy, tốt hơn là bạn nên giữ nút CTA kêu gọi hành động của mình ở trên màn hình đầu tiên, nghĩa là trong lần tải màn hình đầu tiên của trang mà không cần phải cuộn.
Nói cách khác, hãy giữ CTA của bạn ở đầu các trang của bạn. (bạn có thể đặt cái thứ hai xuống thấp hơn)
Ví dụ: nhiều trang web của chúng tôi sẽ có loại CTA “Nhận Báo giá” trong vùng Tiêu đề ở đầu trang. Trong khi cũng có CTA thứ hai ở gần cuối trang ở đâu đó.
Đây là một phương pháp hay nhất để làm theo để tăng chuyển đổi. Điều rất quan trọng là trang web của bạn phải được tích hợp sẵn bảng báo giá sản phẩm hoạt động tốt .
Bố cục trang web dễ sử dụng và nhất quán giúp người dùng di chuyển qua nội dung và tập trung vào nội dung đó.
Tránh có bất kỳ trang cuối cùng nào trên một trang web không hướng người dùng đến bất kỳ đâu. Họ có thể tạo ra công việc không cần thiết cho người dùng và khiến họ bối rối không biết phải làm gì tiếp theo.
Bạn có thể làm cho trang web của mình có thương hiệu và duy nhất trong khi vẫn sử dụng bố cục trang web quen thuộc và giữ cho các trang của bạn nhất quán.
Vấn đề là, đừng bắt người dùng phải học điều gì đó mới để sử dụng trang web của bạn.
Cuộn và Độ dài Trang
Người dùng sẵn sàng cuộn xuống một trang web nếu rõ ràng rằng bên dưới màn hình đầu tiên có thông tin bổ sung, có liên quan.
Một trang web luôn phải cung cấp một dấu hiệu trực quan rõ ràng về hướng cuộn và liệu có nhiều nội dung hơn hay không.
Một trang cụ thể trên trang web của bạn càng dài, thì khả năng người dùng cuộn đến cuối trang càng ít, nói theo thống kê.
Điều đó không có nghĩa là mọi trang trên trang web của bạn phải ngắn, trang bạn đang xem hiện tại rất dài và vẫn là một trang hoạt động tốt
Trên thực tế, Google thích các trang dài và người dùng thích nhận thêm thông tin trên một trang mà không cần phải nhấp liên tục để truy cập các trang mới trên trang web của bạn.
Độ dài của một trang sẽ phụ thuộc vào mục tiêu của trang cụ thể đó. Khi bạn có một trang dài, bạn có thể thêm các yếu tố để trợ giúp người dùng.
Chúng tôi thêm ‘mũi tên lên’ ở góc màn hình cho các trang dài của chúng tôi, vì vậy người dùng có thể dễ dàng quay lại đầu trang.
Rốt cuộc, một trang web đang chạy là tốt vì cuộn nhanh hơn nhiều so với nhấp chuột.
Chỉ cần đảm bảo các trang web của bạn không quá dài so với những gì họ đang cố gắng đạt được và thêm các yếu tố người dùng hữu ích để điều hướng các trang dài.
Yếu tố Màu sắc, bóng đổ và độ tương phản
Màu sắc có thể quan trọng hơn bạn nghĩ vì vậy đừng bỏ qua phần này.
Trước hết, với gần 5% dân số là người mù màu, hãy thiết kế với nhu cầu của người dùng mù màu.
Thiết kế của bạn nên được chuyển đổi sang thang độ xám để đảm bảo rằng thông tin quan trọng có thể được đọc bởi tất cả người dùng.
Một số chuyên gia UX cho rằng không nên sử dụng màu xanh lam cho bất kỳ văn bản nào ngoài các liên kết trên trang web.
Tuy nhiên, điều quan trọng hơn màu sắc của các liên kết là chúng được gạch chân để cho người dùng thấy rằng chúng là các liên kết.
Các liên kết được gạch chân cũng rất tốt để hiển thị cho người đọc trên thiết bị di động những gì họ có thể nhấp vào.
Xem xét các phiên bản dành cho thiết bị di động của các trang web, hãy chú ý đến lựa chọn màu sắc và độ chói của màn hình khi bạn sử dụng điện thoại bên ngoài.
Một số màu sẽ không hiển thị tốt trên thiết bị di động ở ngoài trời, bất kể màn hình sáng đến mức nào.
Dành một màu cho CTA của trang web của bạn và không sử dụng màu đó cho bất kỳ thứ gì khác.
Chỉ sử dụng nó trên nút CTA thực tế và trong bất kỳ thiết kế nào xung quanh CTA của bạn.
Nó cũng có thể được sử dụng làm màu nhấn hoặc màu phụ trong một số trường hợp nhỏ, nhưng không bao giờ được sử dụng nhiều và làm giảm CTA của bạn.
Cố gắng giữ các màu tối và lạnh làm nền trong khi mang các màu sáng và ấm lên phía trước.
Tốc độ trang và hiệu suất
Đảm bảo rằng người dùng trang web có thể hoàn thành mục tiêu chính của họ một cách dễ dàng và nhanh chóng.
Điều quan trọng nhất đối với người dùng là cảm giác như trang web của bạn chạy nhanh (ngay cả khi đó chỉ là nhận thức của họ).
Nhận thức về tốc độ của trang web dựa trên thời gian tải, độ mượt của hoạt ảnh, thời gian chờ và hành vi tải.
Văn bản trên trang web phải tải trước khi hình ảnh hiển thị để người dùng có thể bắt đầu đọc trước khi phần còn lại của trang web tải.
Độ trễ lâu hơn vài giây thường khiến người dùng rời khỏi trang web.
Bạn có thể kiểm tra và tối ưu hóa tốc độ tải trang và hiệu suất trang web của mình bằng cách sử dụng:
- GT Metrix
- Pingdom
- Google Pagespeed Insights
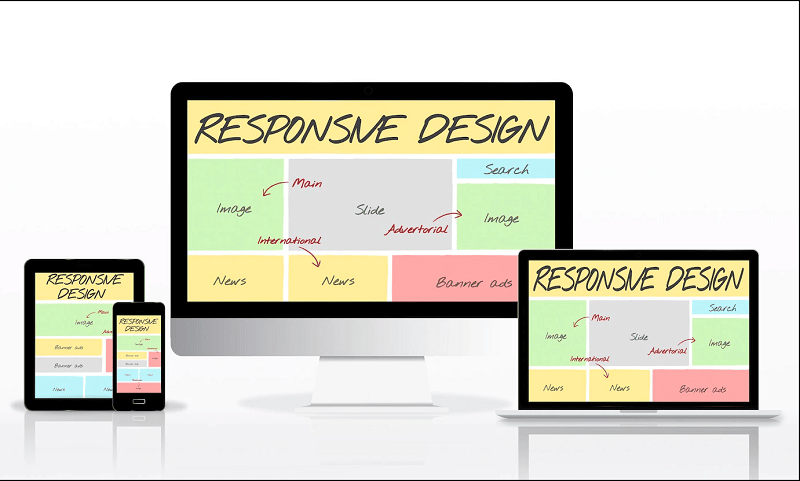
Thiết kế website đáp ứng và tối ưu hóa thiết bị di động
Khi các phần tử giao diện di động quá gần nhau hoặc quá nhỏ, có thể khó chạm vào chúng một cách chính xác.
Kích thước tối thiểu cho mục tiêu cảm ứng trên thiết bị di động phải là 1 cm x 1 cm và có đệm thích hợp.
Nếu ai đó sử dụng ngón út của họ trên ứng dụng hoặc trang web dành cho thiết bị di động của bạn, điều đó có nghĩa là mục tiêu giao diện của bạn không đủ lớn.
Khi cầm máy tính bảng, bạn có thể dễ dàng tiếp cận phần dưới và hai bên của màn hình bằng ngón tay cái.
Không yêu cầu thao tác vuốt dọc để được sử dụng cho bất kỳ việc gì khác ngoài thao tác cuộn trang web thông thường.
Trên thiết bị di động, không sử dụng nhấn đúp. Đảm bảo rằng người dùng có thể sử dụng một lần chạm để tương tác.
Khi thiết kế bố cục trên thiết bị di động, hãy xác định xem người dùng sẽ sử dụng thiết bị của họ bằng hai tay hay một tay, trong hầu hết các trường hợp, đó là một tay.
Nhưng bạn nên yêu cầu nhà thiết kế của mình chú ý đến các truy vấn phương tiện cho thiết bị di động và máy tính bảng để bố cục đáp ứng đầy đủ cho cả thao tác bằng một tay và hai tay.

Thiết kế website đáp ứng và tối ưu hóa thiết bị di động
Menu: Chính và Phụ
Luôn phải có một cách rõ ràng để truy cập menu điều hướng của trang web của bạn.
Thiết kế lại trang web của bạn nếu menu điều hướng thả xuống sâu hơn 3-4 cấp.
Việc sử dụng menu cố định nên được cân nhắc, đặc biệt khi cần truy cập nhanh hoặc trên các trang web dài hơn.
Điều hướng trang web tốt có cảm giác như nó ở trong nền và không bị cản trở nhưng luôn có thể truy cập được.
Điều hướng trang web của bạn phải nhất quán và không thay đổi trên toàn bộ trang web.
Các nhãn điều hướng phải được làm cụ thể. Bắt đầu với từ mang nhiều thông tin nhất và sử dụng không quá 2 đến 3 từ.
Nếu bạn có nhiều bài viết blog và danh mục nội dung thì hãy sử dụng breadcrumbs để cho người dùng biết họ đang ở đâu trên trang web của bạn.
Đối với điều hướng trên thiết bị di động, chỉ hiển thị các tùy chọn được sử dụng thường xuyên nhất và sử dụng menu 3 gạch để ẩn các tùy chọn khác.
Trên máy tính để bàn, menu 3 gạch ít quen thuộc hơn, ít gây chú ý hơn, giảm mùi thông tin và tăng chi phí tương tác.
Trên điều hướng phụ trên thiết bị di động, hãy sử dụng menu trong trang, menu con hoặc trang đích danh mục.
Sử dụng menu thả xuống của menu dọc, không phải menu ngang vì cuộn theo chiều ngang khó hơn nhiều.
Hãy thử sử dụng một số trang web chất lượng cao, dễ điều hướng để lấy ý tưởng cho (các) menu của bạn.
Biểu mẫu và Kêu gọi Hành động
Trang web bán hàng của bạn có thể sẽ có một biểu mẫu liên hệ và một hoặc nhiều biểu mẫu báo giá hoặc một loại công cụ báo giá sản phẩm khác .
UX cho các biểu mẫu của bạn rất quan trọng đối với tỷ lệ chuyển đổi của bạn vì đây là phần chính của kênh của bạn.
Giống như bạn cần những dây câu và lưỡi câu trong câu cá, bạn cần thiết kế những hình thức biểu mẫu để ‘bắt cá’ trực tuyến.
Các nhãn trường trong biểu mẫu của bạn nên được đặt bên ngoài trường văn bản thay vì bên trong chúng để người dùng không mất dấu vị trí của chúng.
Để làm cho một biểu mẫu web dài thân thiện hơn với người dùng, hãy sử dụng dấu phân cách để chia nhỏ các phần.
Trên tất cả các biểu mẫu web của bạn, hãy đặt các dấu sao * bắt buộc và thông báo lỗi biểu mẫu bên cạnh các trường gây lỗi của bạn.
Thông báo lỗi của bạn phải dễ hiểu, ngắn gọn, có thể sử dụng được và hữu ích.
Tất cả các trường gây ra lỗi phải được hiển thị cùng một lúc, bên cạnh tất cả các trường có vấn đề để cảnh báo không bị người dùng di động bỏ qua.
Và tất nhiên, một chatbot bán hàng hiện đại để hỗ trợ các chủ hợp đồng và chuyển đổi nhiều khách hàng tiềm năng hơn với công nghệ báo giá tức thì .
Tóm tắt nội dung
|
Bắt đầu xây dựng ngay hôm nay

Hướng dẫn này bao gồm tất cả các công việc cần thiết khi nói đến thiết kế trang web bán hàng.
Với thông tin này, bạn đã có một bản thiết kế để xây dựng trang web bán hàng của mình.
Điều duy nhất ngăn bạn bây giờ là thiếu tài nguyên và có lẽ là một số lý do từ chính bạn
Nếu cần bất cứ sự hỗ trợ nào hãy liên hệ với chúng tôi để được giải đáp. Cảm ơn bạn đã quan tâm theo dõi.
[Từ A-Z] Chi phí, quy trình gia hạn tên miền vn 2021
Từ A-Z cách đăng ký tên miền vn: thủ tục, chi phí, địa chỉ
Tên miền là gì? Tìm hiểu về tên miền
Việc lựa chọn web bán hàng trực tuyến nào còn tùy thuộc vào mức độ quen thuộc của bạn với thương mại điện tử, bạn mới bắt đầu hay đã có nhiều kinh nghiệm quản lý một cửa hàng trực tuyến. Tenten chúc bạn tìm kiếm được một sân chơi phù hợp và phát huy tối đa khả năng của mình trên đấu trường kinh doanh tiềm năng và rộng lớn này.
Tenten là nhà đăng ký tên miền chính thức từ VNNIC. Đăng ký tên miền, domain, hosting, cloud sever giá tốt tại tenten.